 Search Bar & Search Result Page
Search Bar & Search Result Page
Background
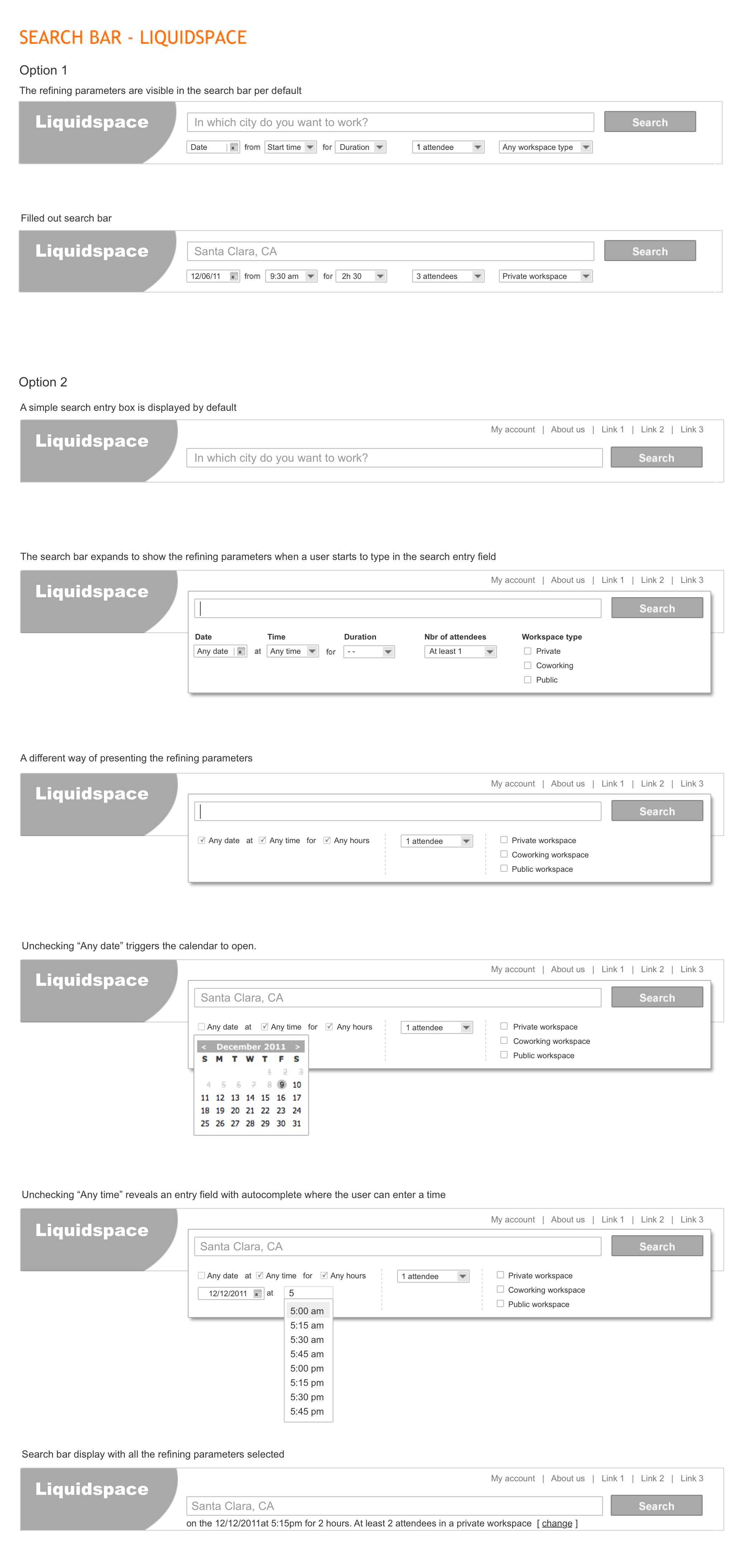
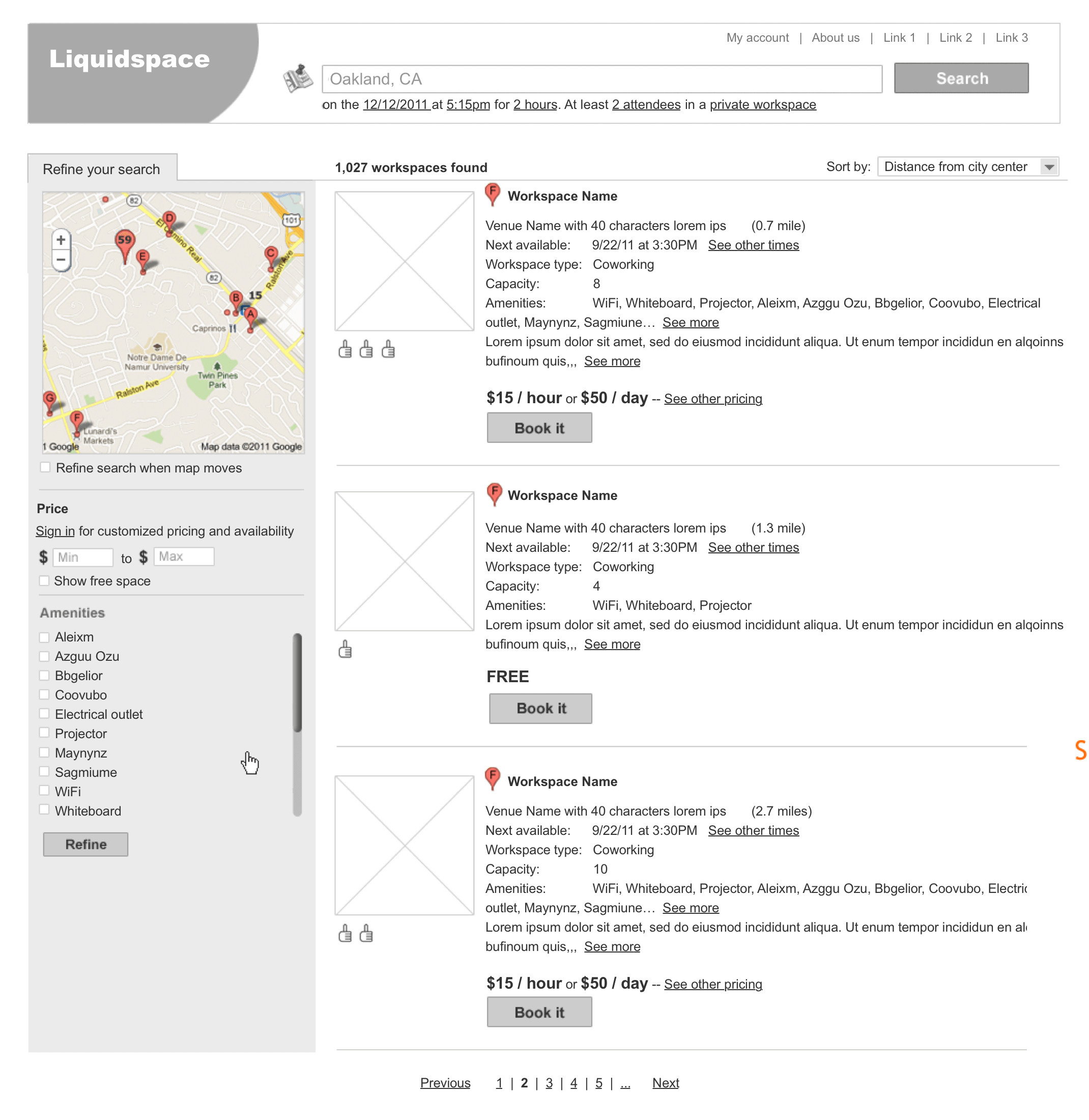
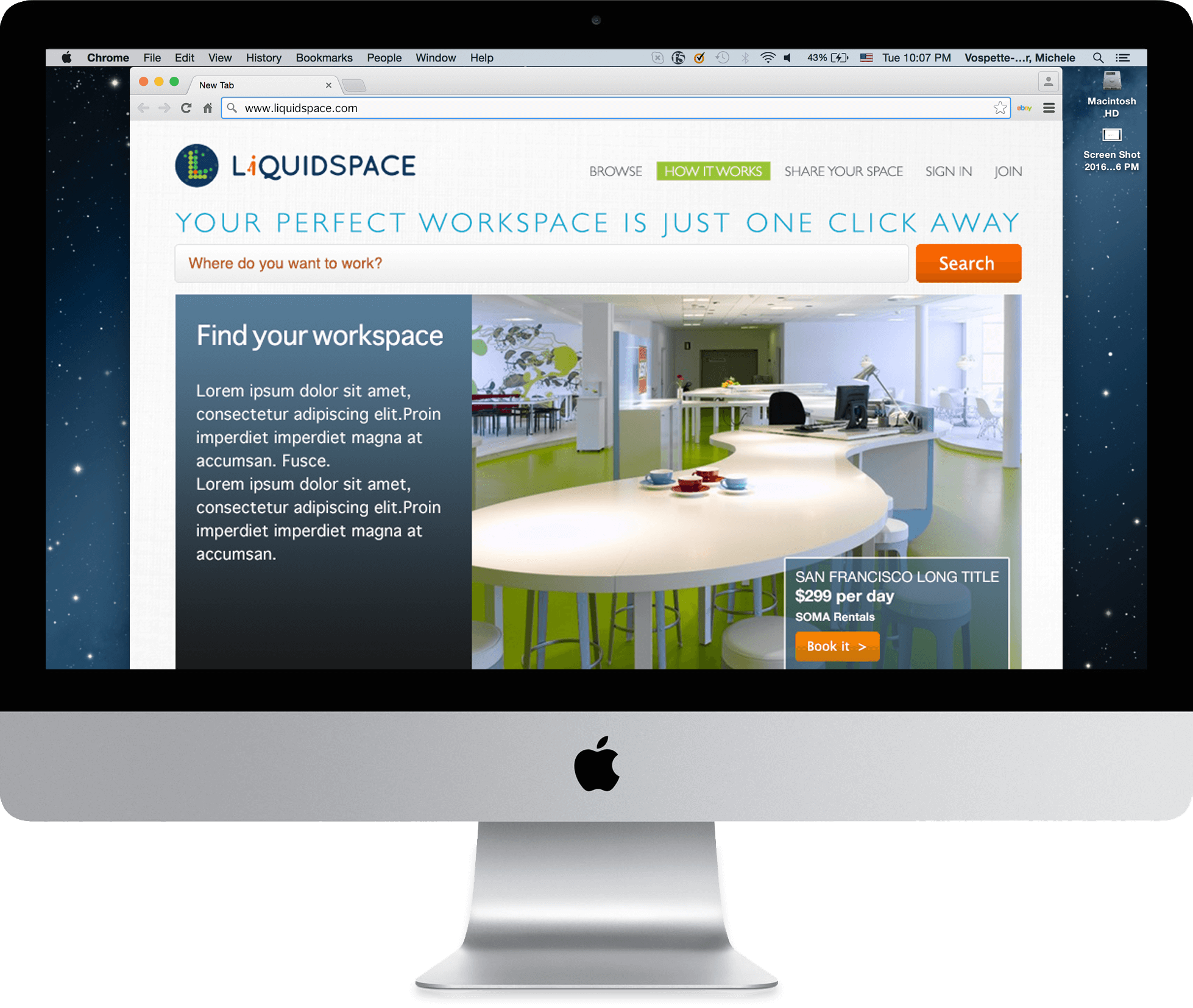
Liquidspace is an online booking platform that offers short and long-term work and meeting spaces nationwide, as well as in Canada and Australia. I was hired as a consultant to redefine the search bar interface as well as the search result page. I was responsible to deliver the iX and wires which were later skinned by one of Liquidspace’s visual designers.My role
I was responsible for the interaction design and the IA, the creation of wires, the interaction specs and guidelines.